Attention aux lourdeurs
Avant d’entrer dans le vif du sujet, il est important lors de la conception de son webdesign de prendre en compte la notion de lourdeur. Cela s’entend aussi bien au niveau du design que du site en lui-même. En effet, le trop d’informations peut être un frein dans le parcours d’achat des internautes. Il faut également prendre conscience qu’un webdesign lourd impactera le temps de changement du site internet. Et cela n’est pas à négliger, car la vitesse d’ouverture des pages joue un rôle dans le référencement naturel de celles-ci sur Google. 60 % des utilisateurs abandonnent également le site internet s’il charge plus de trois secondes.
Des webdesigns non-genrés et inclusifs
Comme pour les produits, les webdesign tendent à être moins genrés et plus inclusifs. Cela se retrouve aussi bien dans le contenu que dans le langage. Les design genrés, par exemple excessivement rose et « trop » féminin ou masculin, diminuent. Les couleurs ne sont pas les seules à être impactées, plusieurs sites d’e‑commerce choisissent de ne plus ranger les articles sous les bannières « femme » ou « homme ».
L’accessibilité prend également une grande place dans le webdesign et dans la position du site dans le référencement naturel. Le but ? Permettre à tous d’avoir une bonne expérience utilisateur sur les sites. Pour cela, plusieurs actions sont possibles comme l’utilisation de listes déroulantes dans les formulaires, des balises « titre alternatif » sur les images ou encore des bordures autour des liens cliquables.
On voit avec cette apparition, la diminution du neumorphisme. Ce type de webdesign donne une impression de relief, par exemple sur les boutons. Bien que joli pour une personne lambda, l’expérience utilisateur des personnes avec une vue réduite est nulle. Le peu de contrastes rend la page inaccessible à cette partie de la population.
Le mobile first et l’UX au centre du webdesign
Comme dans tous les domaines liés aux sites internet, le mobile first est primordial dans le webdesign. Selon une étude Circo parue en octobre 2021, 40 % du trafic mondial sur le web viendra des smartphones en 2022. Il serait donc embêtant de créer un beau webdesign, mais non responsive, car il baisserait l’expérience utilisateur et donc le taux de conversion.
Le design est évidemment primordial pour un site internet, mais ce serait une erreur de négliger l’expérience utilisateur. Une navigation simple et claire permet de convertir plus de leads en prospects puis en clients.
L’asymétrie, l’indétrônable depuis 3 ans !
Un nouvel élément pour « humaniser » votre webdesign : l’asymétrie ! Cette technique dynamise les pages. L’asymétrie se combine très bien avec un style minimaliste pour jouer la carte de la simplicité et la modernité.

Développé par Impact Evolution
Et pour les couleurs ?
Le noir, couleur élégante
Dans plusieurs domaines, le noir rime avec élégance ! Il en est de même en webdesign. Un fond sombre (sans forcément être du noir pur) permet de faire ressortir les éléments clairs mis au-dessus par le jeu des contrastes. Cela aussi bien pour la typographie, les images, les formes ou le logo de la marque. Le petit plus ? Une écriture blanche sur fond sombre est plus agréable et confortable à lire ! Les sites en mode sombre favorisent également l’économie d’énergie, car les pixels foncés consomment moins d’électricité.

Développé par Impact Evolution
Des sites colorés
Les sites colorés ont le vent en poupe ! Des nuances très vives, certes, mais qui apportent calme, sérénité et apaisement. Les diverses teintes de vert, par exemple, rappellent la nature. De plus, une étude de webmarketing a montré que le vert permet d’augmenter le taux de conversion de 9 % en moyenne. Les boutons les plus cliqués ? Les verts et blancs !
Les teintes pastel sont également très en vogue de nos jours. Qu’elles soient chaudes (comme le corail apaisant) ou froides (tels que le bleu ou le violet), toutes mettent en avant la sérénité, un petit côté nostalgique.

Développé par Impact Evolution
Les couleurs flashy
Les couleurs flashy font leur grand retour ! Très populaires durant les années 90, ces teintes inspirées des néons donnent un style futuriste au site sur lequel elles sont présentes.

Développé par Impact Evolution
Le cadre blanc
Votre domaine d’activité ne se prête pas vraiment au noir ou aux couleurs vives ? Misez sur un cadre blanc. Celui-ci fera ressortir les images et les textes en donnant un sentiment de calme et de professionnalisme. Il est possible de les coupler avec des typographies XXL pour donner un côté dynamique.
Sable et or
Les couleurs sable et or montrent le prestige et la qualité des services ou des produits proposés par la marque. C’est une assurance pour les consommateurs que leur achat sera à la hauteur de leur attente.
Textes, formes et textures
Des motifs art déco
Le style des années 20 et 30 s’invitent sur la toile ! Le webdesign s’inspire et remet au goût du jour l’art déco. Ce dernier permet de donner un aspect minimaliste tout en restant élégant. Des titres à l’architecture en passant par les lignes et courbes, ce style lie naturel et modernité.
Des textes surdimensionnés ou interactifs
Les titres et les textes prennent de plus en plus de place sur les images et entrent dans la catégorie des éléments graphiques. Pour un style minimaliste ou, au contraire, maximaliste, cette technique s’adapte à tous les types de sites.
Les polices de caractères des textes aussi évoluent et deviennent interactives. Les textes peuvent, par exemple, bouger en même temps de la souris de l’internaute. Comme nos titres en h1 et h2, les textes peuvent être différents lors du survol de la souris. Attention cependant, les textes doivent rester visibles et lisibles sans difficulté.
Des illustrations abstraites
Les illustrations abstraites ont la cote en ce moment. Cela rend plus naturel et sophistiqué le site internet. Avec des effets encre, aquarelle ou peinture, différentes textures peuvent être utilisées.
Des dégradés avec du grain
Les dégradés sont tendances maintenant depuis plusieurs années, mais il évolue. Le dégradé lisse et son rendu futuriste laissent de la place pour les dégradés avec du grain. Cela rend l’aspect de l’objet plus naturel. Selon les types de grains et les couleurs choisis, le résultat ne sera pas le même.
La hausse du glassmorphisme et de l’effet 3D
Les objets avec un effet verre ou cristal ont le vent en poupe. Le glassmorphisme devient l’une des plus grandes tendances pour les années à venir. Cette technique combine le mouvement, la transparence et le flou pour donner un côté réaliste à l’objet.
Avec le jeu d’ombres et réflexions, les images, en glassmorphisme ou non, peuvent avoir un effet 3D. Les ombres douces et naturelles apportent de la légèreté en plus du relief.
Les dessins et mélange avec les photos
Comme expliqué au début de l’article, l’humain est au centre des webdesign en 2022. Les dessins « faits main » avec un côté abstrait entrent dans cette démarche et viennent remplacer les photographies. Par un dessin, il est souvent plus facile d’expliquer un message compliqué, que cela soit sur une image fixe ou dans une vidéo. Ils permettent également aux sites de se démarquer de la concurrence par le côté unique et de provoquer une émotion chez l’internaute.
Sans bannir totalement les photos de votre site, il est également tendance de les mélanger avec du dessin. L’identité visuelle de la marque devient donc unique !
Des formes organiques et simples
Les formes simples, à l’instar des triangles, ronds ou encore rectangles, gagnent du terrain en webdesign. Souvent avec les couleurs vues plus haut, elles s’insèrent aussi bien dans l’habillage que dans les boutons.

Développé par Impact Evolution
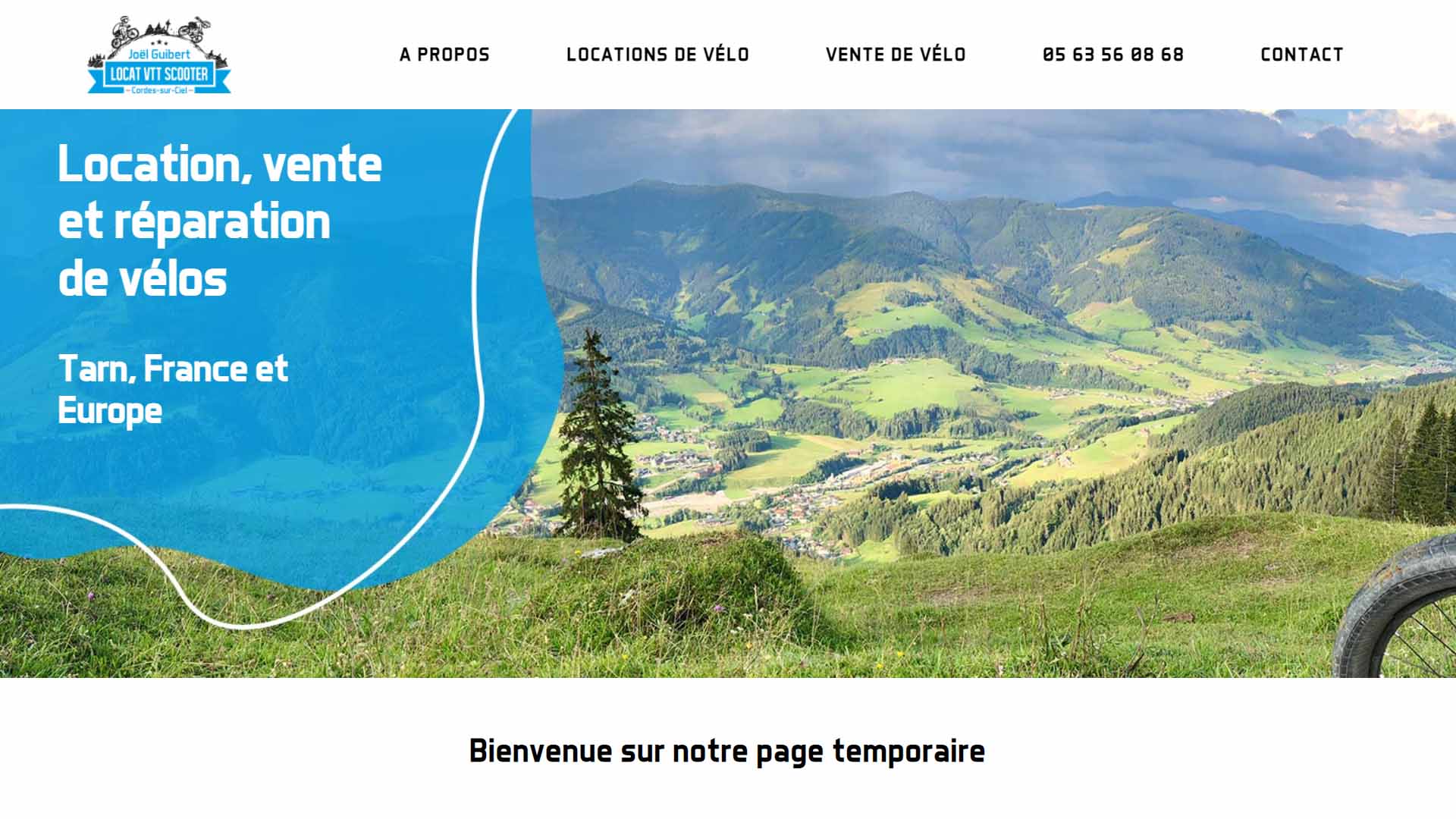
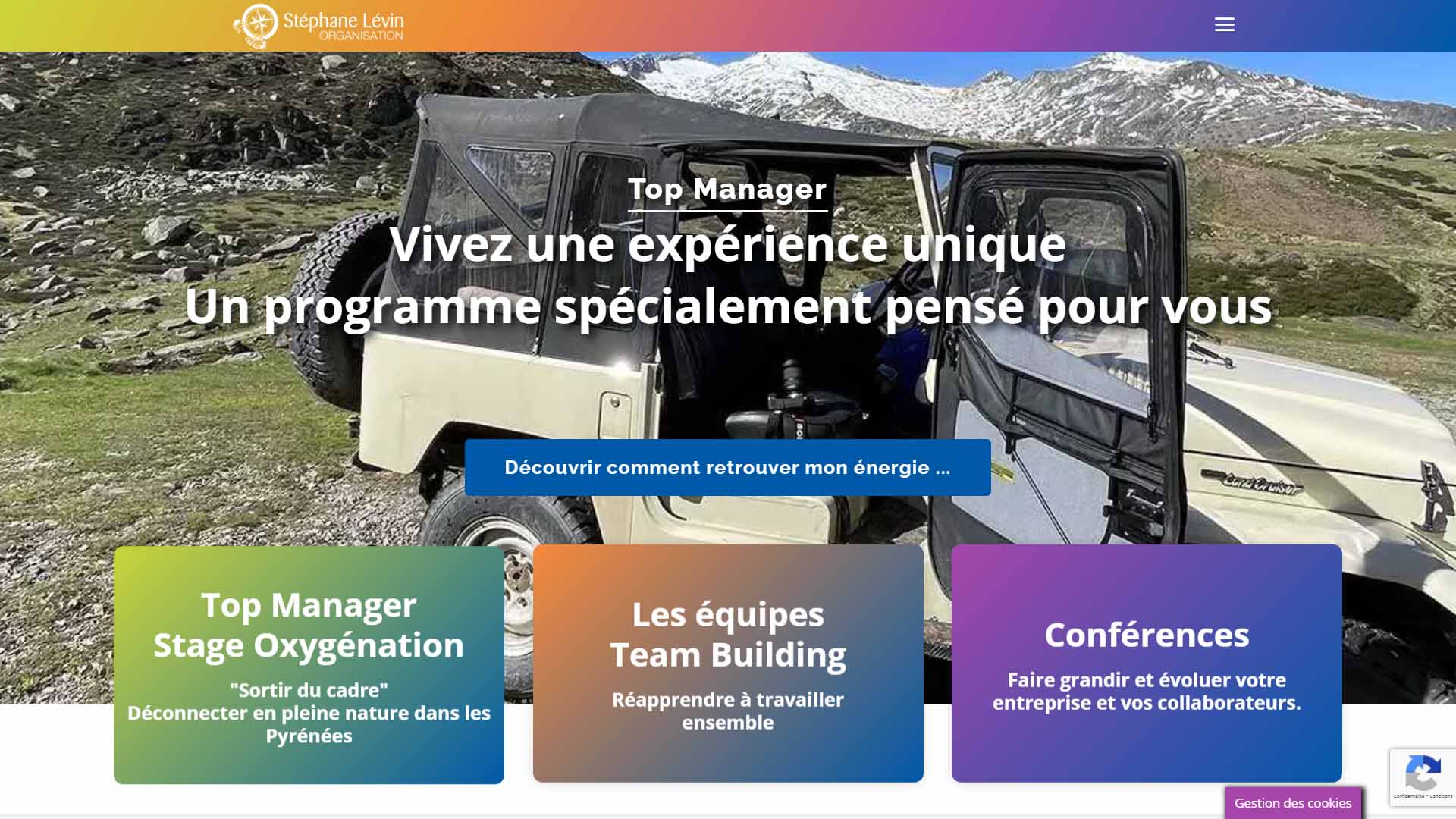
Un sentiment d’appartenance pour les internautes
Les photos de plage, de montagne ou encore de ville ne sont plus réservées seulement aux sites officiels des communes ou aux activités liés à ce paysage. Les entreprises de tout secteur (ou presque) s’approprient ces panoramas. En effet, ces images créent une forme de proximité avec l’internaute. En effet, ce dernier peut s’identifier à cet environnement.

Développé par Impact Evolution
Les interactions captivantes
Au même titre que les textes interactifs, les interactions de la part des leads dans les images captent leur intérêt et les dirigent vers les produits ou les boutons cliquables. Auparavant réservés aux en-têtes et aux transitions entre les pages, les interactions captivantes se retrouvent maintenant également dans le corps de la page.
Conclusion
Les tendances déjà en place continuent de progresser et d’autres émergent. Cependant, l’expérience utilisateur, le mobile first et l’optimisation du parcours d’achat sont toujours les tendances principales autour desquels gravitent les autres.
Vous souhaitez créer un site internet ou une page d’atterrissage ou refondre le vôtre ? Contactez-nous !